Как мы знаем, для загрузки файлов в html есть соответствующий тэг:
<input type="file">
И выглядит он довольно убого, не стильно, не модно. Как-то так:
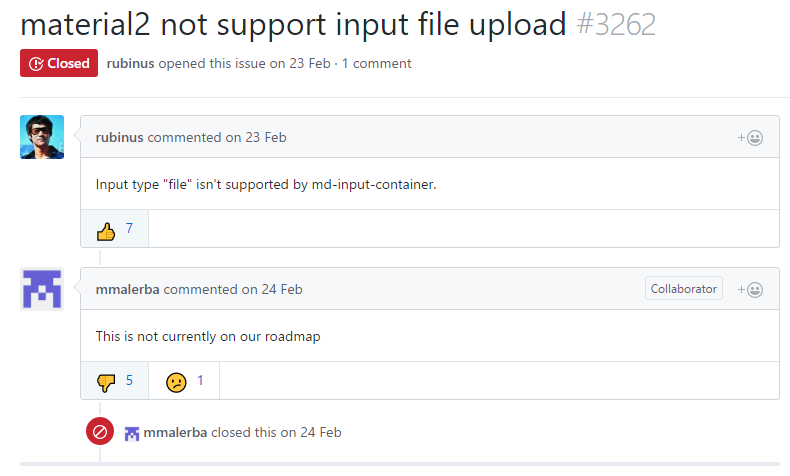
Если вы работаете с Angular 2 Material, и пытаетесь найти этот элемент, то смею вас огорчить. Вот ответ разработчика:

Ну что же, будем действовать самостоятельно. Как оказалось, запилить свою, стилизованную под material кнопку загрузки, не так то сложно. Будем отталкиваться от этого:
<input type="file" accept="image/" id="file-input">
<label for="file-input">
Загрузить файл
</label>
Выглядит на форме это так:
Здесь нужно обратить внимание на то, что по клику на label мы получаем необходимую нам реакцию - открытие окна для выбора файла.
Далее в него мы и помещаем нашу красивую кнопку, использовав стиль angular material:
<label for="file-input">
<a md-raised-button class="btn"><i class="material-icons">file_upload</i>
Загрузить файл
</a>
</label>
И осталось только скрыть уродливый html input с помощью hidden="true":
<input hidden="true" type="file" id="file-input">
<label for="file-input">
<a md-raised-button class="btn"><i class="material-icons">file_upload</i>
Загрузить файл
</a>
</label>
Проверяем:

Вот и все. Должно работать.